Как установить шаблон Insales?
Установка шаблона магазина Insales за 4 шага

При открытии интернет-магазина нужно подумать про функциональность, дизайн сайта. Если у вас нет макетов от дизайнера, а запуск планируете “Быстрый”, то помочь могут готовые шаблоны на CMS Insales.
Почему-то у некоторых пользователей платформа Insales ассоциируется с трудностями, которые могут возникнуть при открытии своего интернет-магазина. Но мы сейчас докажем на живом примере, что это совсем не так и установим шаблон за 4 простых шага!
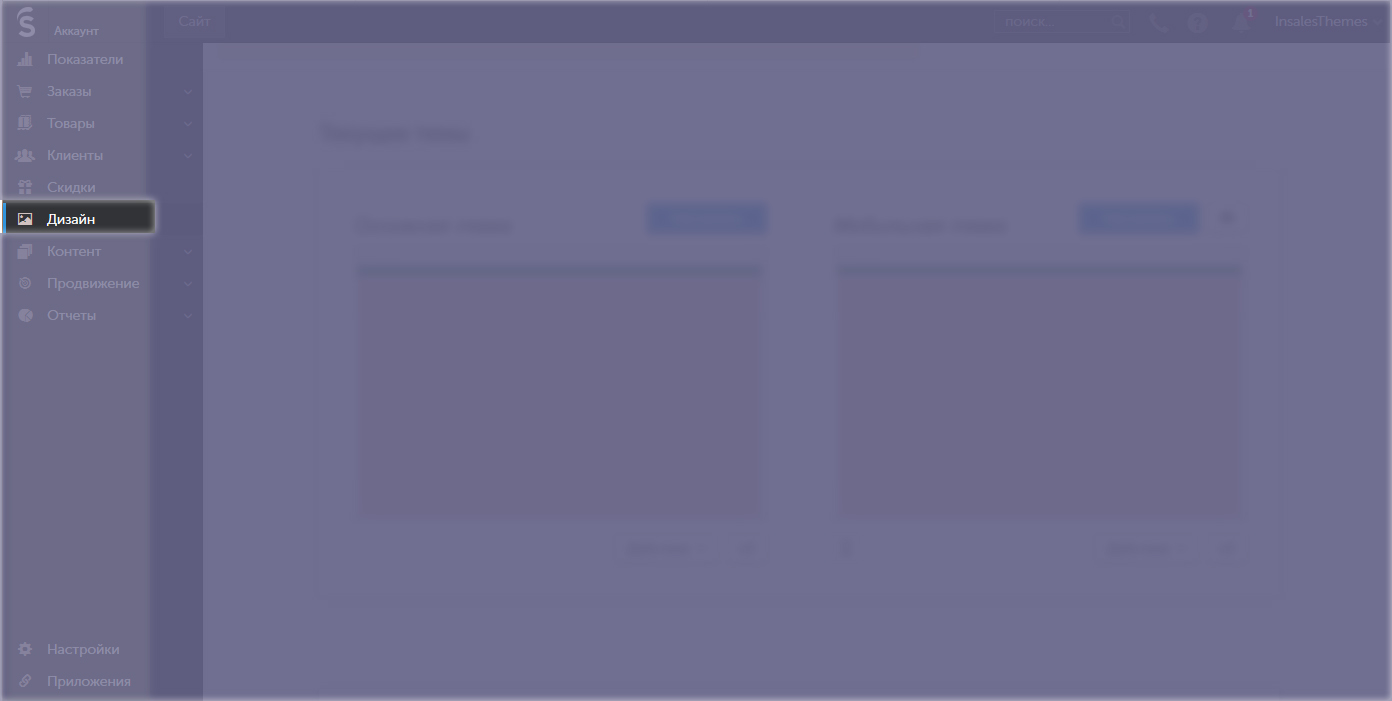
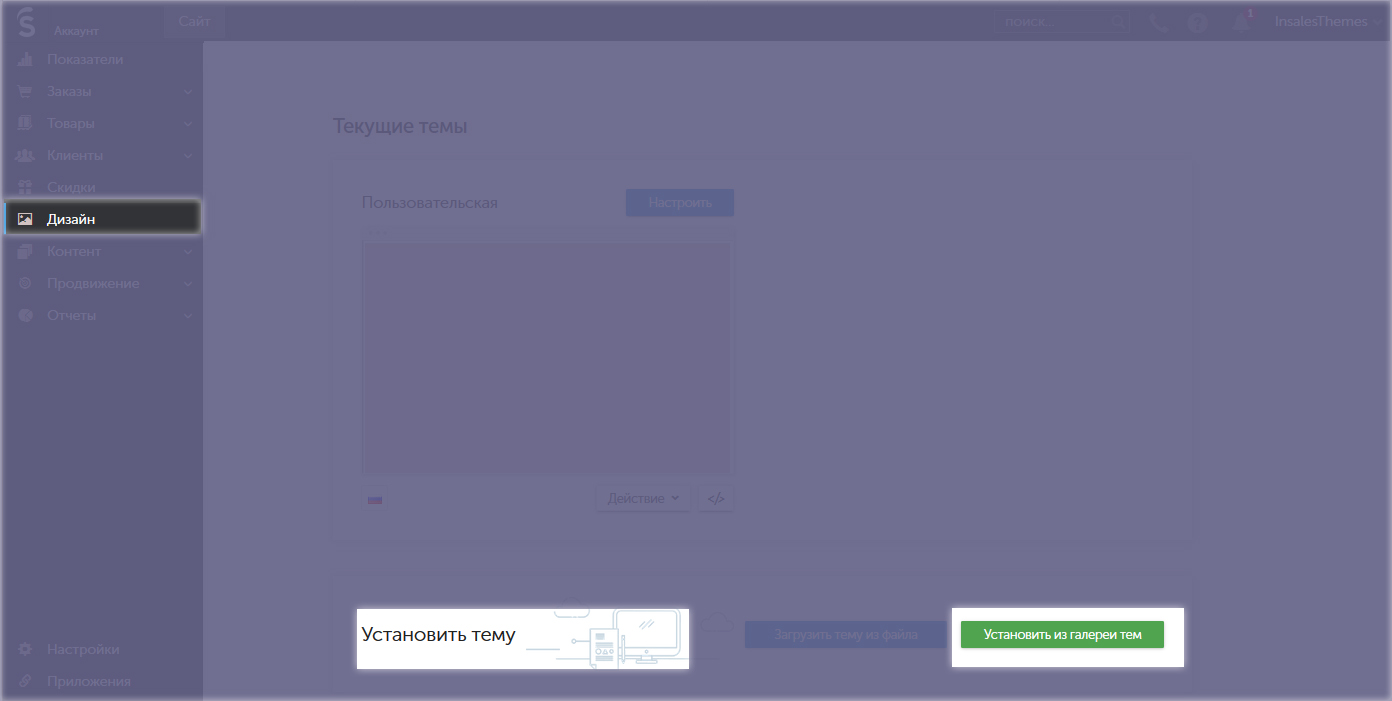
- 1. Перейдите в раздел “Дизайн” в бек-офисе вашего интернет-магазина:
- 2. Нажмите «Установить тему из галереи»:
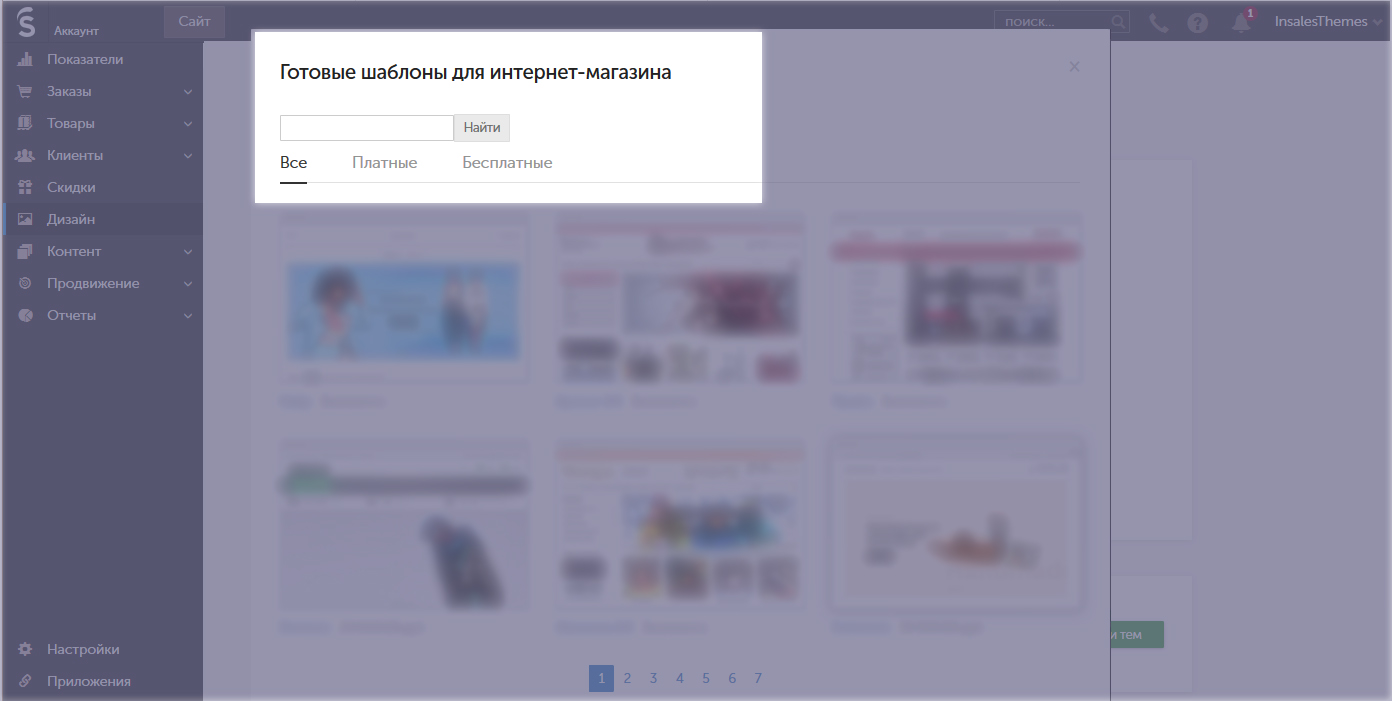
- 3. Нажмите на активную кнопку и отфильтруйте темы согласно “вилке бюджета”: бесплатные или платные:
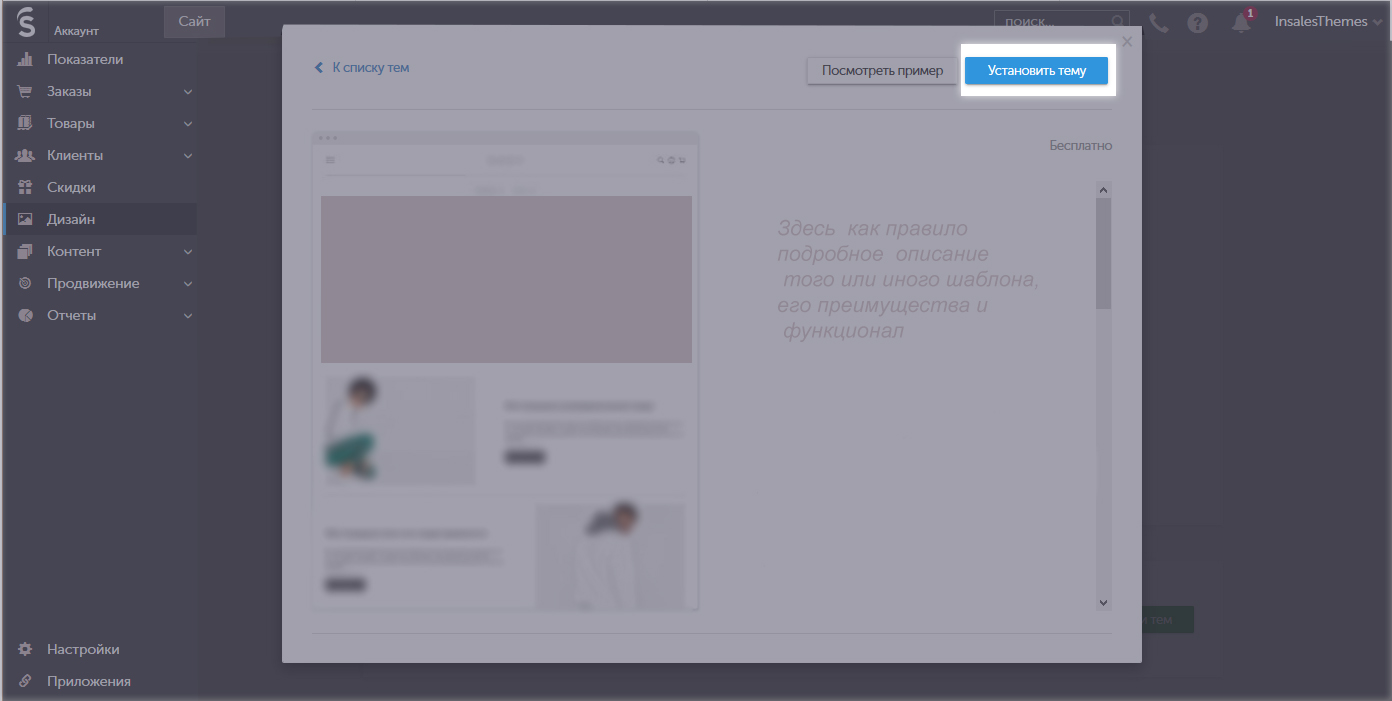
- 4. Установите нужную тему к себе в магазин:




Посмотрите версию готовой темы, сравните функционал. Поищите готовые решения на шаблонах, вероятно именно там вы найдёте всё необходимое для продаж ваших товаров.
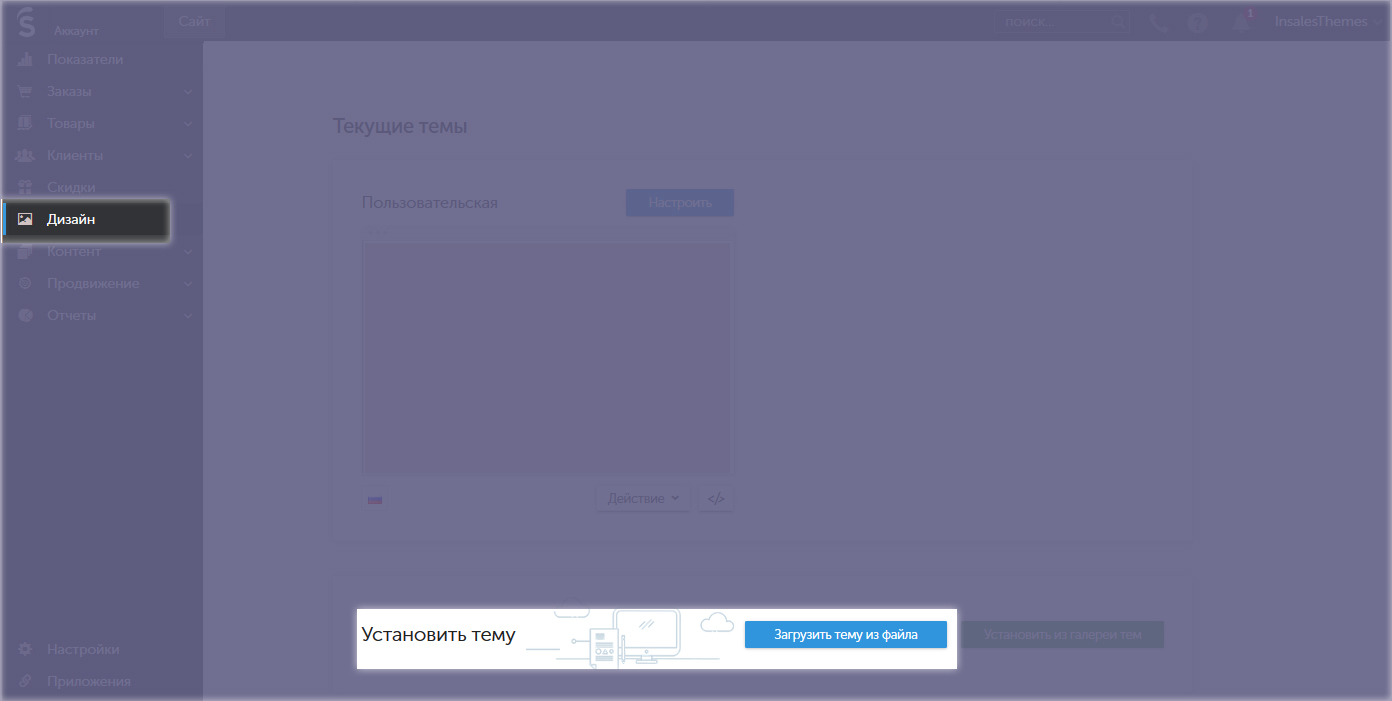
Определившись - загружаем (бесплатные) или оплачиваем и скачиваем нужную тему.
Далее, устанавливаем в темы, раздел дизайн через компьютер:

Установив, можно легко менять цвет шрифтов, хедера, футера, менять баннеры, логотип. При добавлении нового функционала – работы следует проводить лучше в копии этого шаблона. Если вас не устроит новшество, вы всегда сможете вернуть, так как было.
Помните: Любой дизайн можно протестировать не выставляя тестовую среду на обзор вашим покупателям. Это можно выполнить в тестовой теме.
Что такое тестовая, мобильная и основная тема?
Итак, разберем подробнее о том, что такое тестовая среда, что такое адаптивный шаблон, мобильный шаблон и сколько шаблонов допустимо в тестовой среде Insales и в каких случаях тестовую тему нужно удалять.
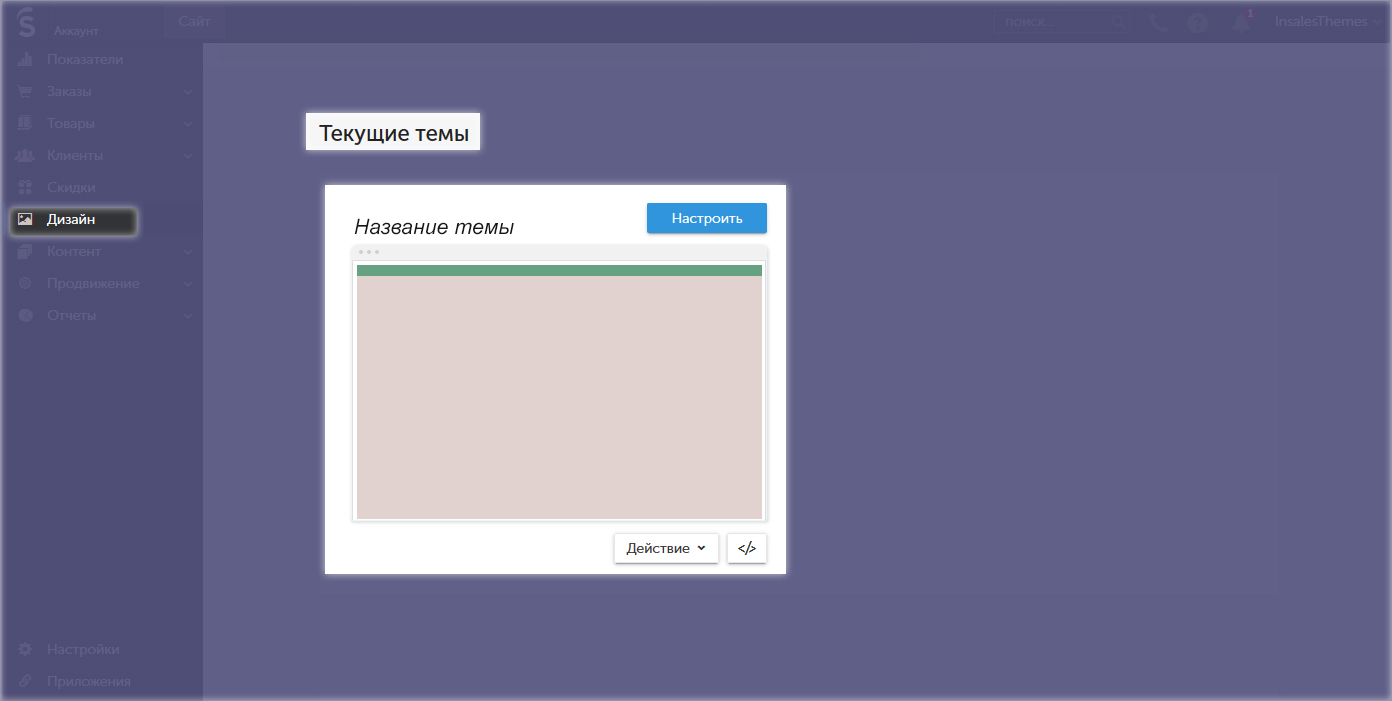
- Текущая тема – шаблон который видят посетители сайта.
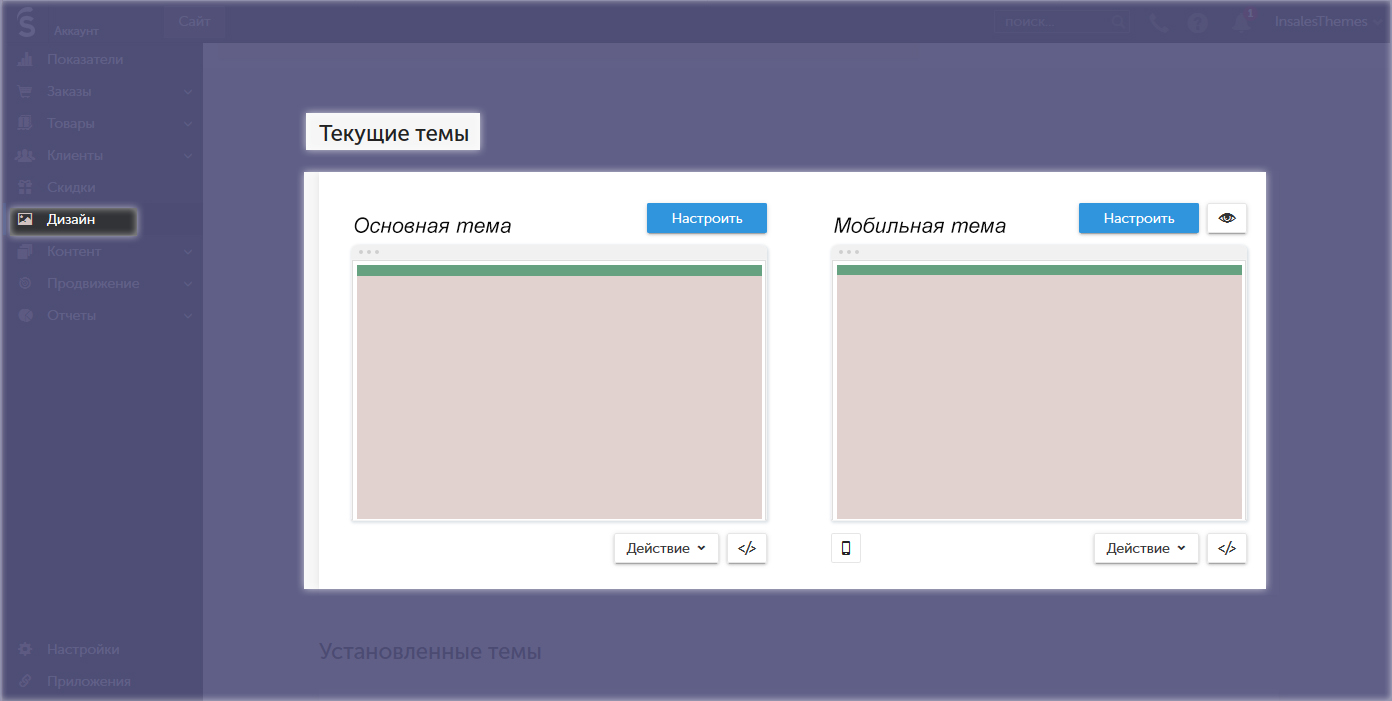
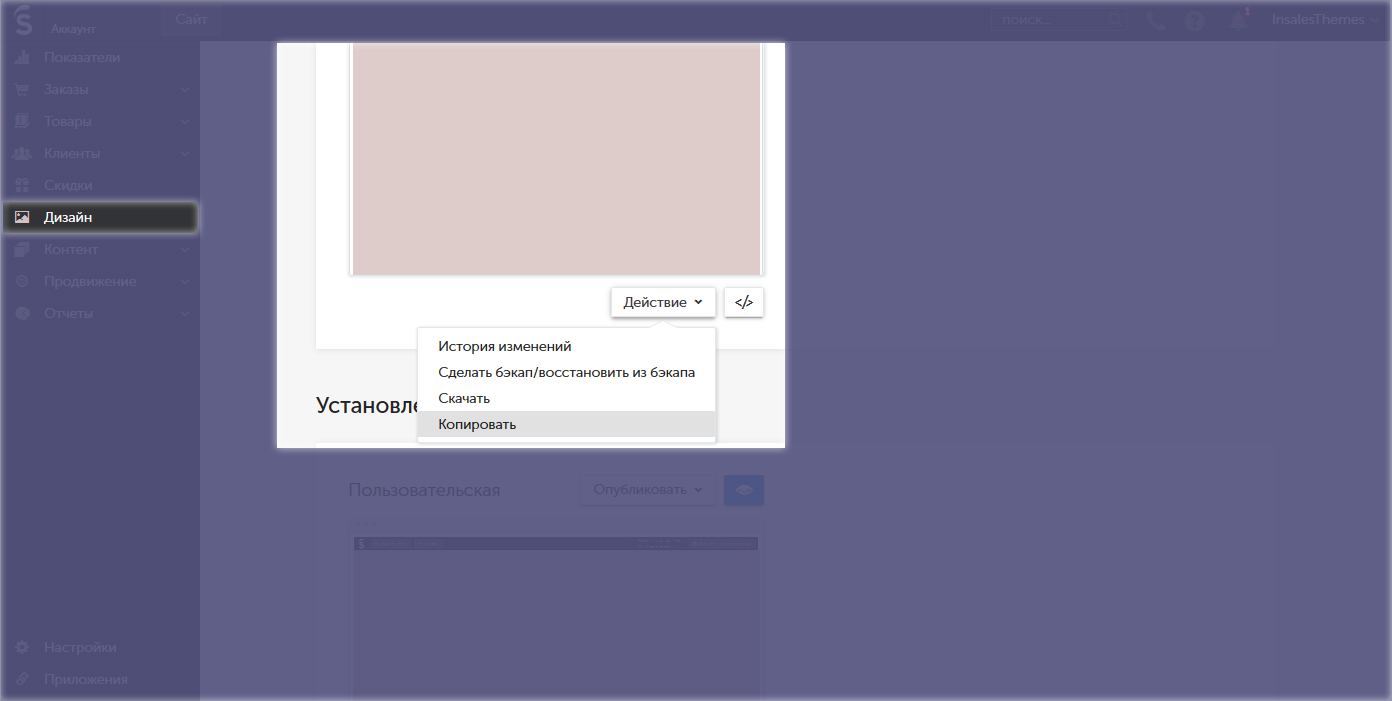
- Скопированная тема - тема в которой мы проводим работу. Она же по умолчанию называется ТЕСТОВАЯ или “тестовая среда”. Копируем такую тему по умолчанию с основной текущей, после копирования появляется новая тема в разделе дизайн с именем “Insalesthemes _работа_ дата”.
- Установленные темы – есть на сайте, но не показываются посетителям. Их можно просматривать и редактировать с помощью кнопки «Предпросмотр», которая находится рядом с кнопкой “Опубликовать”:





Также, проверить можно пройдя по ссылке предпросмотра темы, которую присылаем по завершению работы:
https://ВАШ-ДОМЕН.myinsales.ru/admin2/theme_settings/ID/theme_preview/ID
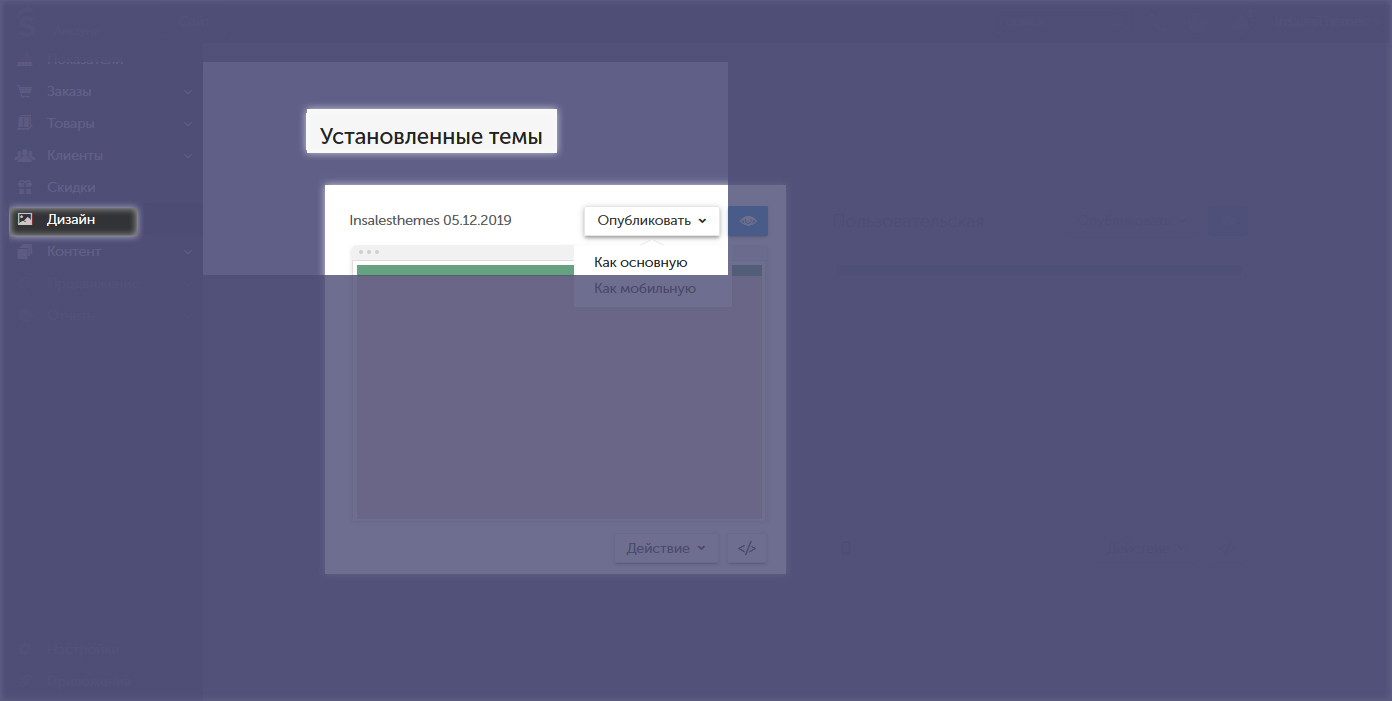
После того, как выполненная в тестовой среде работа Вами принята - обязательно необходимо тему опубликовать, чтобы она стала действующей (видимой) и для покупателей. Для публикации шаблона в качестве основного, нажмите кнопку «Опубликовать» и выберите «Как основную».

После публикации шаблона в качестве основного, можно с помощью кнопки «Сайт» (она находится в левом верхнем углу), перейти на сайт и посмотреть, как он теперь выглядит.
В каких случаях тестовую тему нужно удалять?
К, сожалению, существует ограничение на количество тем в тестовой среде.
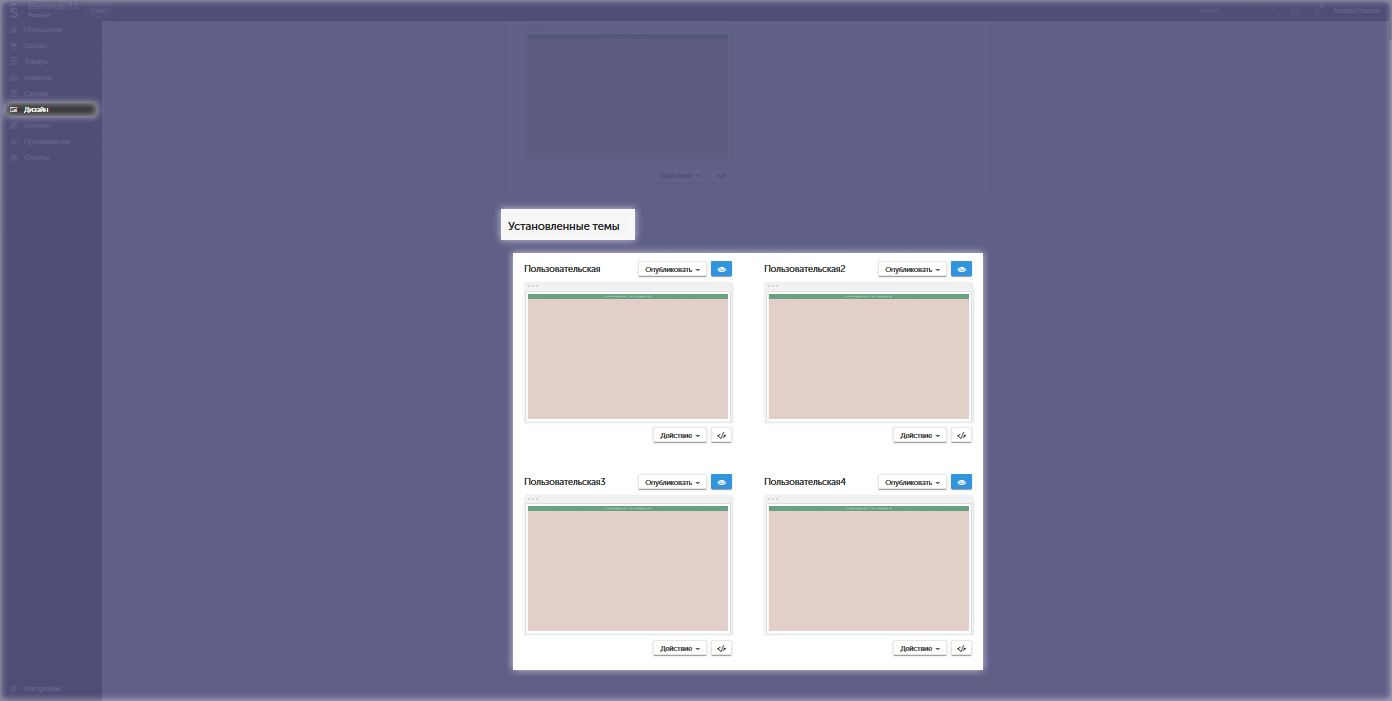
Максимальное количество - 4 тестовых темы. Когда вам поступает вопрос: “Какую тему можно удалить? ”- это означает что у Вас уже существует 4 установленных тестовых темы, и сделать копию текущей темы мы не можем. Для постоянных клиентов, существует негласное правило архивирования самой “старой” темы. В разделе дизайн она стоит здесь:

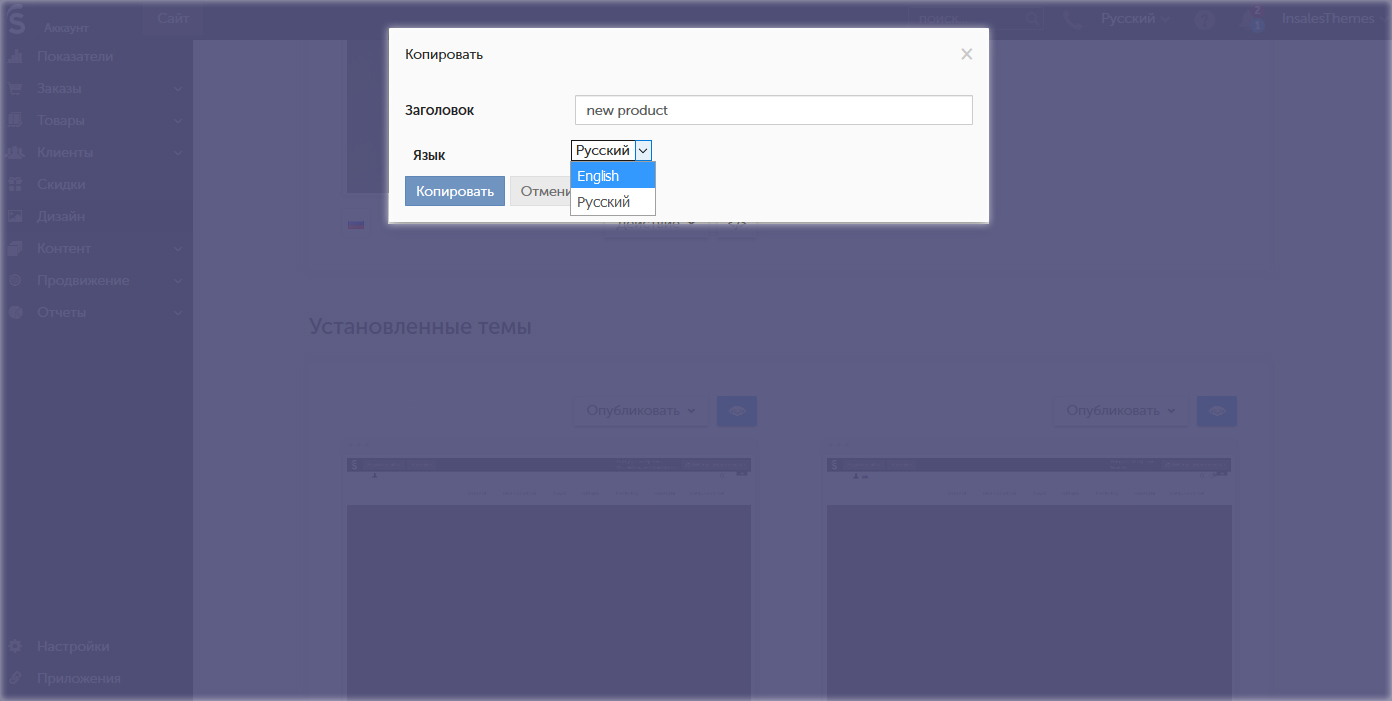
Также есть возможный вариант установки мультиязычной темы. Предварительно необходимо провести по инструкциям настройки в разделе «Настройки >Языки». Для настройки Вам понадобится знание HTMl и языковая иконка (например: English) небольшого размера

В результате в бек-офисе выглядит это так:

Не вдаваясь в подробности, стоит отметить, что существует два пути создания мультиязычного шаблона:
- 1. Редактирование кода и настроек в шаблоне json.
- 2. Копирование шаблона.
Владельцами CMS не рекомендуется использовать второй вариант, поскольку это может вызвать путаницу в будущем, сильно затрудняет внесение правок в шаблон и увеличивает время выполнения любой доработки в коде. Оставьте заявку на создание мультиязычной версии, и мы постараемся в кратчайшие сроки оценить работу.
онлайн-заявку