Разработка технического задания

Техническое задание (ТЗ) - является одним из важнейших компонентов в работе It-индустрии.
К, сожалению мало кто из Заказчиков знает как верно составить ТЗ. А ведь верно поставленная задача - 50% успешности её выполнения. Это факт из нашего опыта. Вашему вниманию предлагаем создание данного документа, который является неотъемлемой частью любого договора. Например, в допсоглашении к договору или просто фиксированным документом, который заверяется Заказчиком и исполнителем в двухстороннем режиме перед стартом. Особенно важно это при создании сайта с нуля/под ключ или для доработок существующего сайта.
Техническое задание может быть как в текстовом формате с ссылками , примерами так и в ярком, альбомном с скриншотами. Любой вариант удобен, но здесь важно понимание. что именно следует указать или показать. Например:Разработка технического задания по созданию сайта включает в себя:
- указание страницы
- указание блока
- цвет границы блока
- шрифт(размер, название, жирность)
- поведение элементов/кнопок/ссылок в неактивном состоянии/при наведении/при нажатии/
- цвет элементов/кнопок/ссылок в неактивном состоянии/при наведении/при нажатии/
- размеры элементов/кнопок/ссылок в неактивном состоянии/при наведении/при нажатии/
- картинки - верстка кодом или картинкой
- картинки в неактивном состоянии/при наведении/при нажатии/
- ссылки на фото/картинки или PSD макеты
- наполнение контентом блоков
- надписи на элементах
- заголовки
- описания элементов (подсказки при наведении или description)
- и многое другое.
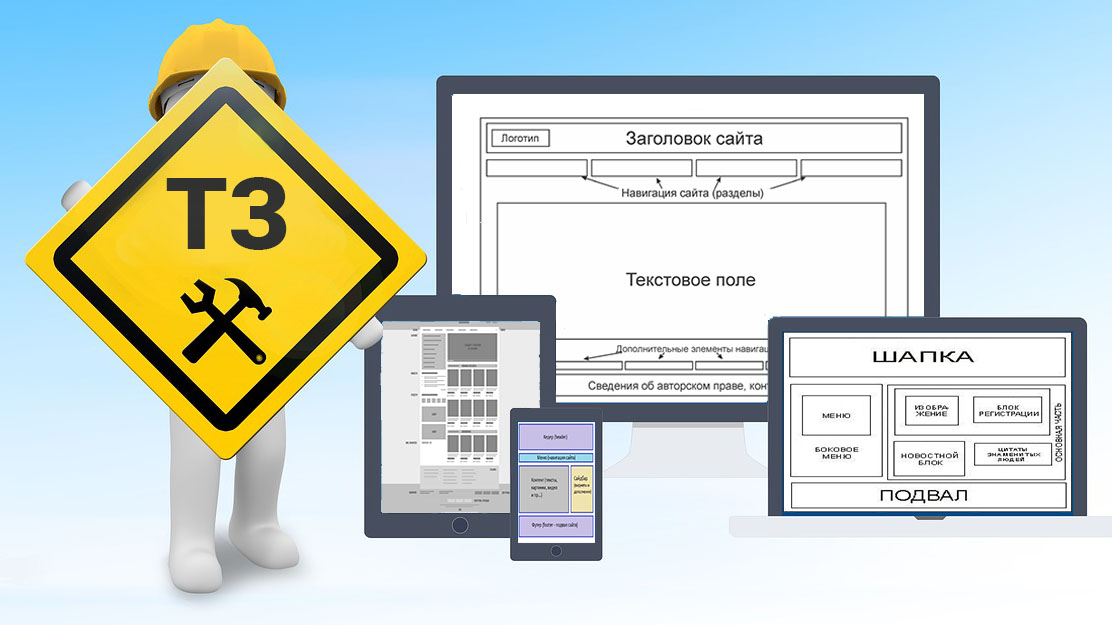
Схема страницы или прототип
Со стороны исполнителя нельзя получить коммерческое предложение, если у него нет понимания цели. Цель всех работ - первая информация которую необходимо указать также, как и вышеперечисленные пункты. Целевая аудитория - важный нюанс при отрисовке макетов.
На одном из проектов мы выполняли составление тз на определение целевой аудитории с последующим составлением тз на верстку сайта
Схема всего ТЗ на одном из примеров выполнения нашей работы для верстки на Wordpress:
- 1 страница - логотип компании, сроки и цели выполнения работ. целевая аудитория.
- 2 страница - описание верстки на главной странице
- 3 страница - описание верстки страницы "каталог"
- 4 страница - описание верстки страницы категория
- 5 страница - описание верстки блока "превью товара"
- 6 страница - описание верстки карточки товара
- 7 страница - описание верстки страницы "корзина"
- 8 страница - описание верстки страницы "оформление заказа"
- 9 страница - описание верстки "страница успешно оформленного заказа"
- 10 страница - описание верстки страницы " Мой заказ" в личном кабинете
- 11 страница - описание верстки страницы "Личный кабинет"
- 12 страница - описание верстки страницы "Личный кабинет" / повторить заказ
- 13 страница - описание верстки страницы "Блог" / превью новостей
- 14 страница - описание верстки страницы "Блог" / превью акций
- 15 страница - описание верстки страницы "Блог" / превью рецептов
- 16 страница - описание верстки страницы "Блог" - новость. акция, рецепт
- 17 страница - картинка и описание верстки страницы "404" / с предложением товаров
- 18 страница - описание верстки страницы "Поиск" / с результатами/ ничего не найдено
- 19 страница - описание верстки страницы "Компания" / с реквизитами компании. интерактивной картой проезда и филиалами магазинов
- 20 страница - описание верстки страницы "Фотогалерея отзывов"
- 21 страница - общая таблица стилей сайта
- К каждой странице был отрисован отдельный прототип страницы
онлайн-заявку