
Практически в любом шаблоне Insales существует возможность для выбора варианта товара, однако движком не предусмотрена смена изображений. Тем не менее с помощью хитрости и небольшого количества магии можно решить и эту проблему.
Исходные данные
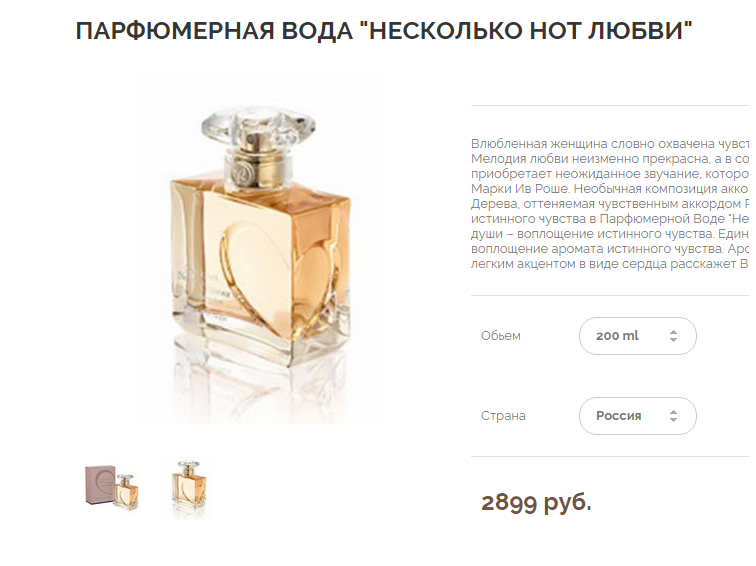
Скорее всего в шаблоне страница товара в области изображений будет выглядеть примерно так:

Есть набор изображений и определенный набор переключателей для выбора модификации. Допустим, код страницы выглядит так:
<script type="text/javascript" src="{{ 'shadowbox/adapter/shadowbox-jquery.js' | global_asset_url }}"></script>
<script type="text/javascript" src="{{ 'shadowbox/shadowbox.js' | global_asset_url }}"></script>
<script>
$( function(){
var Large = $(".prev_full a"), Thumbs = $(".prev_min a");
Thumbs.hover(function(){
Large.find("img").attr("src",$(this).attr("data-img"));
Large.attr("href",$(this).attr("href"));
});
$('#thumblist').carouFredSel({
prev: '#img_prev',
next: '#img_next',
pagination : '#pagination',
auto: false,
swipe: {
onMouse: true,
onTouch: true
}
});
});
Shadowbox.loadSkin('classic', '/javascripts/shadowbox/skin');
Shadowbox.loadLanguage('', '/javascripts/shadowbox/lang');
Shadowbox.loadPlayer(['img'], '/javascripts/shadowbox/player');
window.onload = Shadowbox.init;
</script>
<div class="grid_5">
<div class="prev_full">
<a href=""
{% if product.images.size > 1 %}
onClick="$('.prev_min a[href$=\''+$(this).attr('href')+'\']').click(); return false;"
{% else %}
rel="shadowbox[images];options={continuous:true};player=img;"
{% endif %} >
<img class="zoomim" src="" alt="" title="">
</a>
</div>
<div class="thumbcont">
<a id="img_prev" class="arows" href="#"><span>Prev</span></a>
<a id="img_next" class="arows next" href="#"><span>Next</span></a>
<div id="thumblist">
{% for image in product.images %}
<div class="prev_min">
<a href='' rel="shadowbox[images];options={continuous:true};player=img;" data-img="">
<img src='' alt="" >
</a>
</div>
{% endfor %}
</div>
</div>
</div>
Здесь мы видим определенный набор изображений со ссылками для просмотрщика. Для картинки будут переключаться в блоке .prev_full
Кода селектбоксов в шаблоне нет, так как Insales их заменяет на странице. Будем их выбирать по классу .single-option-selector
Картинки
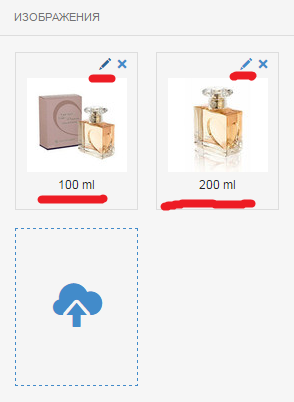
Зайдем в бек-офис и увидим 2 модификации товара, в данном случае ‘100 ml’ и ‘200ml’.
Для того, чтобы программа знала, какое изображение выбирать для какого варианта, укажем названия этих вариантов в описании изображений.

Логика
Для корректной схемы картинки при выборе модификации нужно выбрать картинку с названием, соответствующим названию варианта. Данные о вариантах возьмем из JSON product. Вот как это выглядит на CoffeeScript
<script type="text/coffeescript">
imgchange = (currvar) ->
prod =
if prod.images.length > 1
for image in prod.images
if image.title == currvar
Large = $(".prev_full a")
Large.find("img").attr "src", image.large_url
Large.attr "href", image.original_url
return
$('.single-option-selector').change -> imgchange $(@).find(':selected').text()
</script>
Итог
Теперь все работает и картинки меняются в соответствии с модификацией товара. Осталось только скомпилировать скрипт: