
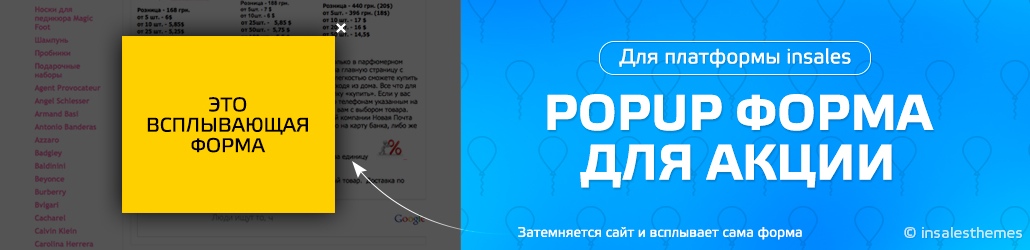
Для сообщения об акции, скидках или каком-то событии в онлайн-магазинах очень часто применяют всплывающее окно с сообщением. Окно появляется, через определенное время, а после закрытия больше не беспокоит в течение определенного времени.
Настройки
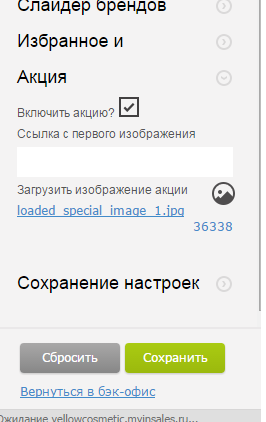
Начать лучше с настроек. Окно нужно будет лекго включать и выключать, а так же менять картинку и ссылку. Добавим в файл Settings.html такой код.
<fieldset>
<legend>Акция</legend>
<tr>
<td><label for="show_special">Включить акцию?</label></td>
<td><input name="show_special" id="show_special" type="checkbox" value="" /></td>
</tr>
<tr>
<td><label for="special_1_link">Ссылка с первого изображения</label></td>
<td><input name="special_1_link" id="special_1_link" value="" /></td>
</tr>
<tr>
<th><label for="loaded_special_image_1">Загрузить изображение акции</label></th>
<td><input name="loaded_special_image_1.jpg" id="loaded_special_image_1" type="file"/></td>
</tr>
</fieldset>
Далее откроем настройки шаблона и загрузим какую-нибудь картинку, поставим галочку “Включить акцию” и пропишем url ссылки.

Теперь можно работать с шаблоном.
Сниппет
Создадим сниппет “special”, подключим CoffeeScript, создадим теги стилей и скрипта, а так же основу для выплывающего окна. Так же с помощью Liquid возьмем данные из настроек. Сам сниппет разместим в шаблоне layout перез закрывающим тегом body.
{% if settings.show_special %}
<div class="shadow">
</div>
<a class="special_popup" href=" "><img src="{{ 'loaded_special_image_1.jpg' | asset_url }}" /></a>
<style>
</style>
<script type="text/javascript" src="https://cdn.rawgit.com/jashkenas/coffeescript/master/extras/coffee-script.js"></script>
<script type="text/coffeescript">
</script>
{% endif %}
Стили
Всплывающее окно состоит из двух компонентов. Это собственно окно, с фиксированной позицией и центрированием относительно экрана и тень под этим окном, которая затемняет всю остальную страницу. Так же оба этих блока предварительно скрываются.
.shadow {
position: fixed;
width: 100%;
height: 100%;
background: rgba(0,0,0,0.4);
z-index: 9998;
top: 0px;
left: 0px;
display: none;
}
.special_popup {
position: fixed;
top: 40%;
left: 50%;
transform: translate(-50%, -50%);
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
z-index: 9999;
display: none;
}
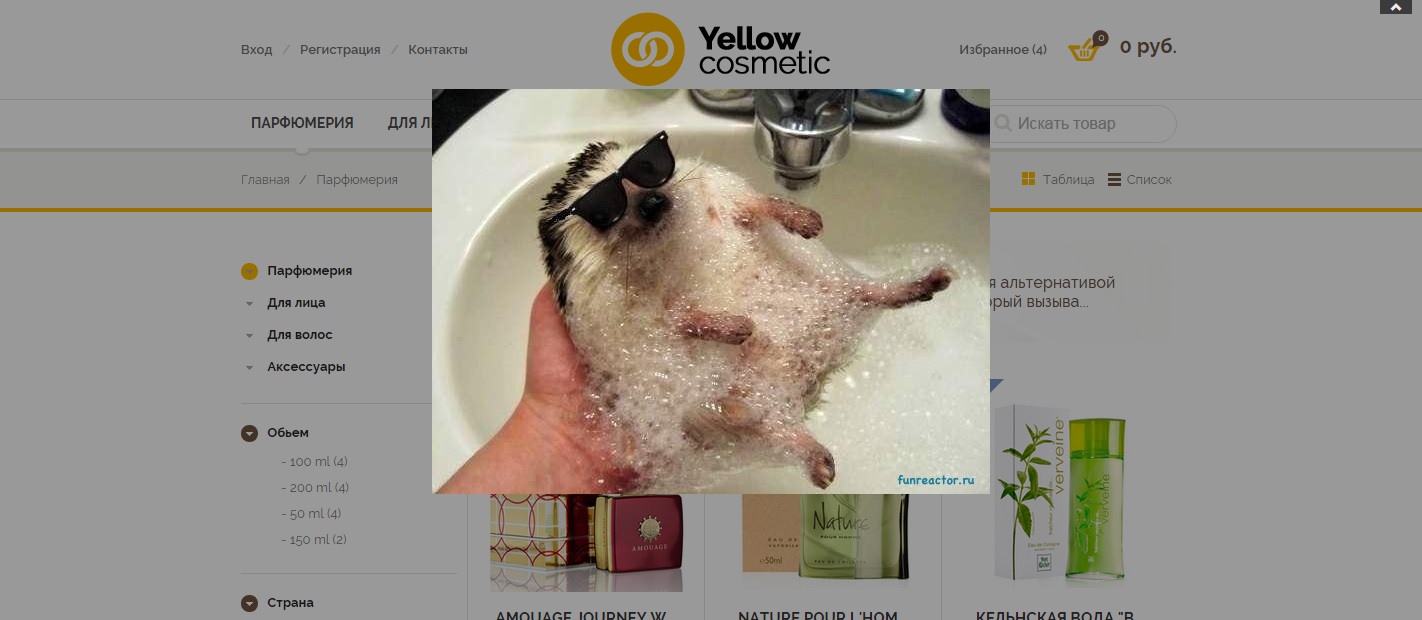
Общий вид должен выглядеть примерно так:

Скрипт
При клике на тень. Сама тень скрывается плавно, а картинка моментально.
При загрузке страницы проверяется, если ли cookie с названием “popup” и если есть, то ничего не происходит. Если же cookie нет, то через 60 секунд показывается картинка и плавно появляется тень. Затем создается cookie.
$ ->
shadow = $('.shadow')
special_popup = $('.special_popup')
shadow.on 'click', ->
special_popup.hide()
shadow.fadeOut()
unless $.cookie("popup")?
setTimeout(
->
shadow.fadeIn()
special_popup.show()
$.cookie "popup", "1", {expires: 1}
60000
)
Результат
В итоге сниппет должен выглядеть так:
{% if settings.show_special %}
<div class="shadow">
</div>
<a class="special_popup" href=" "><img src="{{ 'loaded_special_image_1.jpg' | asset_url }}" /></a>
<style>
.shadow {
position: fixed;
width: 100%;
height: 100%;
background: rgba(0,0,0,0.4);
z-index: 9998;
top: 0px;
left: 0px;
display: none;
}
.special_popup {
position: fixed;
top: 40%;
left: 50%;
transform: translate(-50%, -50%);
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
z-index: 9999;
display: none;
}
</style>
<script type="text/javascript" src="https://cdn.rawgit.com/jashkenas/coffeescript/master/extras/coffee-script.js"></script>
<script type="text/coffeescript">
$ ->
shadow = $('.shadow')
special_popup = $('.special_popup')
shadow.on 'click', ->
special_popup.hide()
shadow.fadeOut()
unless $.cookie("popup")?
setTimeout(
->
shadow.fadeIn()
special_popup.show()
$.cookie "popup", "1", {expires: 1}
60000
)
</script>
{% endif %}
Компиляция
Скрипт находится в самом низу страницы и не выполняется при загрузке. К тому же, впоследствии во всплывающем окне могут производится изменения, поэтому есть причины оставить его как есть, тем не менее для того, чтобы страница была более легкой, его возможно скомпилировать в JavaScript. Окончательный вариант выглядит так: