
Предупреждение!
Внесение изменений в шаблон интернет-магазина InSales следует выполнять только при наличии достаточных навыков работы с этой системой. Наша инструкция предоставлена «как есть» и мы не можем нести ответственности за ее неправильное толкование или использование.
Мы оказываем только платную техническую поддержку по данному вопросу и сможем интегрировать код в Ваш магазин только на платной основе
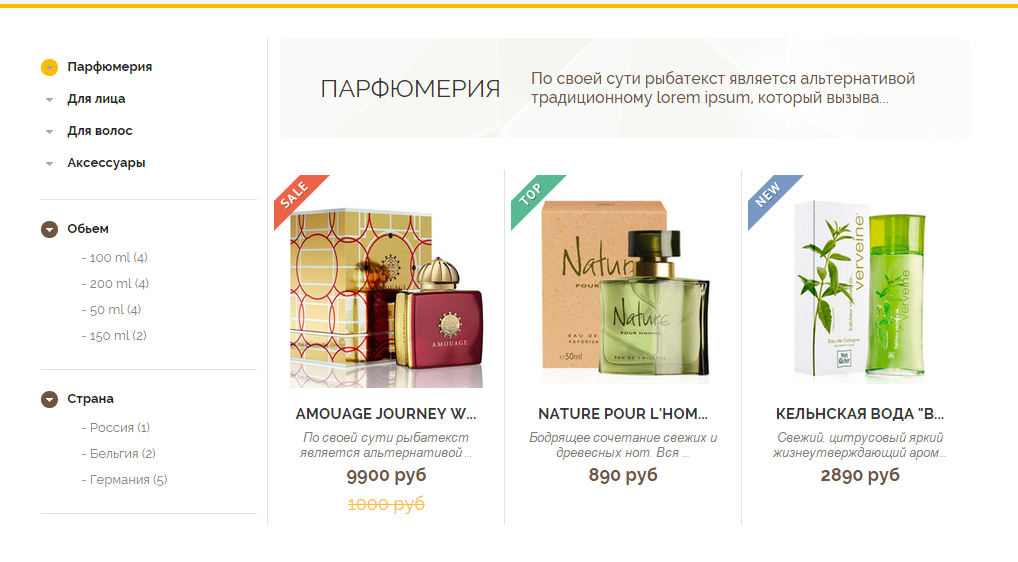
Многие любят разноцветные наклеечки на товары в магазине, на которых написаны завлекающие надписи “Sale!”, ”Best Offer!”, “Бесплатная доставка” и другие. Значки вносят разнообразие в однотипные карточки товара, привлекают внимание посетителей и просто служат уникальным элементом дизайна, радующим глаз.
Закажите уникальные значки для товаров
Наши дизайнеры и программисты готовы выполнить работу по внедрению или доработке уникальных значков для товаров вашего магазина.
Итоги работы
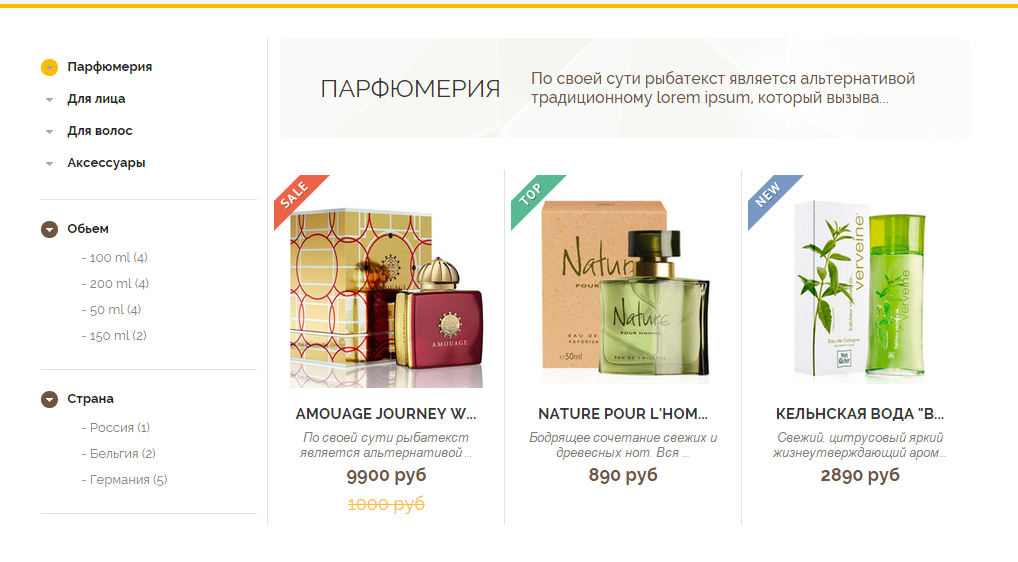
После выполнения работы специалистами нашей студии наклейки будут отображаться там, где нужно и когда нужно. Их состав, положение и порядок довольно просто меняется и редактируется.

Заключение
Данный мануал для InSales включает в себя только основной код. Разобраться с ним и внедрить его в магазин сможет опытный разработчик. Если Вы не готовы самостоятельно заниматься изменениями шаблонов InSales, а также хотите реализовать другие идеи как по этому модулю, так и в общем по системе InSales, мы будем готовы Вам помочь в рамках платной поддержки.