
Очень часто на странице товара нужно уместить очень много информации так, чтобы она хорошо читалась, не терялась и была упорядочена, для этого удобно использовать табы.
Структура
Создадим сниппет tabs и подключим его в нужном месте на странице товара. HTML код будет состоять из навигации, выполненной посредством списка ul и блоков с контентом. Для начала создадим 2 таба.
<div class="container_12 tabs">
<div class="grid_12">
<nav>
<ul>
<li class="active"><a href="#" data-id="one"><div class="curent"><div class="inner"></div></div>Описание</a></li>
<li><a href="#" data-id="two"><div class="curent"><div class="inner"></div></div>Отзывы</a></li>
</ul>
</nav>
<div id="one" class="tab productcontain">
<div class="content">
</div>
</div>
<div id="two" class="tab">
<div class="content">
//Код отзывов
</div>;
</div>
</div>
</div>
Стили
Стили добавляются по вкусу. Главное расположить список навигации горизонтально и как-то отметить активный пункт. Табы по умолчанию невидимы, кроме первого. Из основного:
.tabs .tab {
display: none;
}
.tabs #one {
display: block;
}
.tabs ul li {
display: inline-block;
}
.tabs ul li a {
color: #111;
}
.tabs ul li.active a {
color: #000;
}
Логика
Для переключения между табами, при клике на ссылку навигации нужно скрывать табы и делать видимым нужный. Убать класс “active”, c неактивных элементов навигации и добавить в активный. Для определения нужного таба используется аттрибут data-id в навигации и id в теле таба.
Для CoffeeScript:
<script type="text/coffeescript">
$ ->
tabs = $('.tabs')
tabs.on 'click', 'nav a', (e) ->
e.preventDefault()
tabs.find('nav li').removeClass 'active'
$(@).parent().addClass 'active'
tabs.find('.tab').hide()
tabs.find("##{ $(@).data("id") }").show()
</script>
Для JavaScript:
<script type="text/javascript">
(function() {
$(function() {
var tabs;
tabs = $('.tabs');
return tabs.on('click', 'nav a', function(e) {
e.preventDefault();
tabs.find('nav li').removeClass('active');
$(this).parent().addClass('active');
tabs.find('.tab').hide();
return tabs.find("#" + ($(this).data("id"))).show();
});
});
}).call(this);
</script>
Дополнительные поля
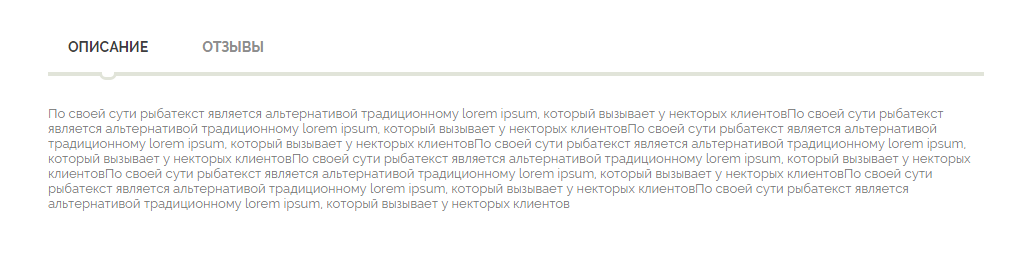
Теперь все работает, и при добавлении стилей выглядит примерно так:

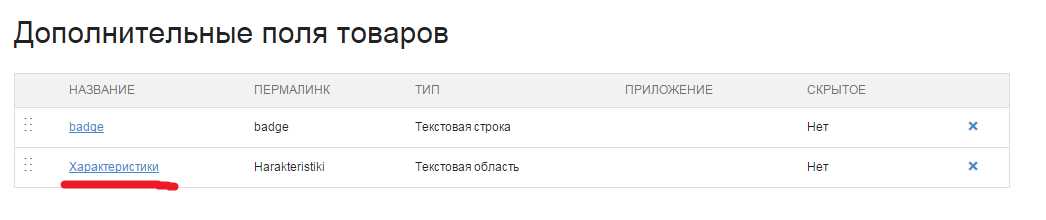
Но что, если нужно разместить еще дополнительную информацию, или разнести по табам уже существующую? Для этого можно создать новый таб с помощью дополнительного поля товара. Создадим поле в разделе “Настройки” в бек-офисе. Выбрать “Текстовая область” и “Индексировать”. Назовем его “Характеристики”.

Далее можно сразу отредактировать его на странице товара.
Добавим еще один таб в HTML и выведем туда это поле.
<div class="container_12 tabs">
<div class="grid_12">
<nav>
<ul>
<li class="active"><a href="#" data-id="one"><div class="curent"><div class="inner"></div></div>Описание</a></li>
<li><a href="#" data-id="two"><div class="curent"><div class="inner"></div></div>Отзывы</a></li>
<li><a href="#" data-id="two"><div class="curent"><div class="inner"></div></div>Характеристики</a></li>
</ul>
</nav>
<div id="one" class="tab productcontain">
<div class="content">
</div>
</div>
<div id="two" class="tab">
<div class="content">
//Код отзывов
</div>
</div>
<div id="three" class="tab">
<div class="content">
</div>
</div>
</div>
</div>
Итог
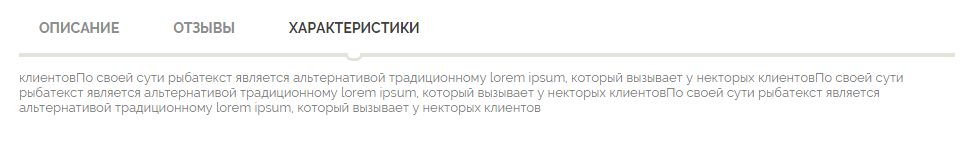
Таким же образом можно добавлять любые дополнительные поля и табы. Итоговый вид сниппета, за исключением стилей будет выглядеть так:
Ожидаемый внешний вид после добавления стилей: