
Синопсис
Идея довольно простая — создать в админке страницу с определенным адресом, предположим,
«page/wishlist» и научить шаблон «Страница» понимать, что именно по этому URL находится избранное. Далее всю работу делает cookie.
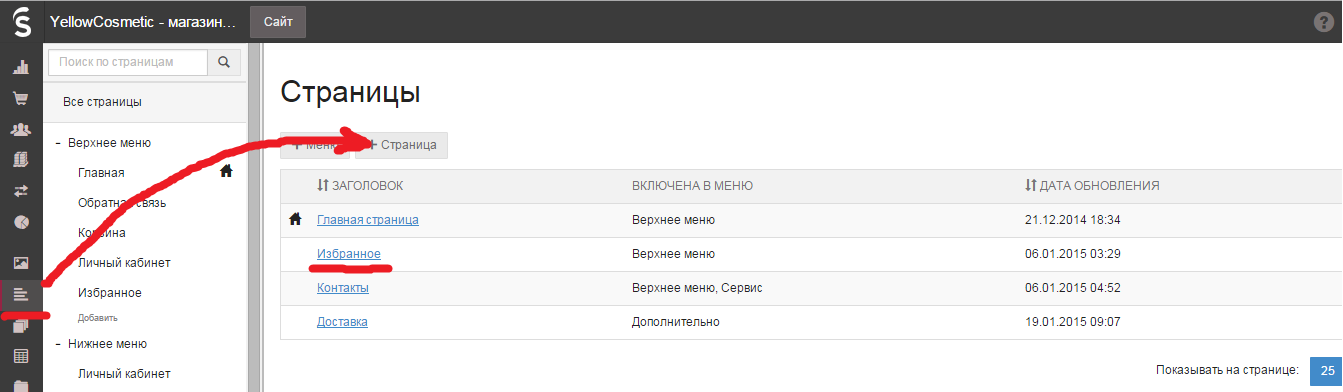
Создаем страницу
Заходим в админку и совершаем нехитрые действия. Главное запомнить URL того, что мы создали.

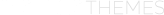
Далее переходим в раздел редактора и выбираем шаблон
«Страница»
Здесь нужно прописать логику определения страницы. Она предельно проста.
{% if page.url == '/page/wishlist' %}{% endif %}
Сниппет
Добавляем сниппет, назовем его ’ wishlist’, подключим CoffeScript и разместим перед закрывающим тегом body.
<script type="text/javascript" src="https://cdn.rawgit.com/jashkenas/coffeescript/master/extras/coffee-script.js"></script> <script type="text/coffeescript"> </script>
Логика
Для начала создадим ссылку на нужную страницу где-нибудь в шапке сайта, так же она нам будет показывать, сколько избранном товаров.
<a href="/page/wishlist" class="mainlink">Избранное <span class="wishlist_count"></span></a>
Создадим кнопку, в товаре, которая будет добавлять в избранное.
<a href="#" class="wishlist" data-id=""><span></span>Избранное</a>
Теперь можно приступать к написанию скрипта в созданном сниппете. Добавим обработчик клика по созданной кнопке. Принцип — если есть cookie, проверяем, есть ли в нем текущий товар, и в зависимости от результата либо записываем новый id в массив, либо выдаем соответствующее сообщение. Если cookie нет, то записываем новое.
$ ->
$(".wishlist").on 'click', (e) ->
e.preventDefault()
if $.cookie('wishlist')?
arr = $.cookie('wishlist').split ','
for item in arr
if $(@).data('id') is parseInt(item)
$('.popup').html 'Этот товар уже в избранном!'
$('.popup').fadeIn 'slow'
$('.popup').fadeOut 'slow'
return
arr.push $(@).data('id')
$('.wishlist_count').html "(#{arr.length})"
$.cookie 'wishlist', arr, { path: '/' }
$(@).html "В избранном"
$('.popup').html "Товар добавлен в избранное"
$('.popup').fadeIn "slow"
$('.popup').fadeOut "slow"
else
$(@).html "В избранном"
$.cookie 'wishlist', $(@).data('id'), { path: '/' }
$('.popup').html "Товар добавлен в избранное"
$('.popup').fadeIn "slow"
$('.popup').fadeOut "slow"
$('.wishlist_count').html "( 1 )"
При загрузке страницы должно отображаться, какие товары находятся в избранном, и их количество.
if $.cookie('wishlist')?
arr = $.cookie('wishlist').split ','
$('.wishlist_count').html "(#{arr.length})"
$(".wishlist").each ->
for item in arr
if $(@).data('id') is parseInt(item)
$(@).html "В избранном"
return
else
$('.wishlist_count').html "( 0 )"
Теперь можно переходить к самой странице. Сделаем так, чтобы дальнейший код грузился только при нужном url.
{% if template == 'page' and page.url == '/page/wishlist' %}
{% endif %}
Визуализация товаров. Перебор всех значений id в cookie, получение товаров через JSON, и вывод в контейнер с классом wishlist__block.
if $.cookie('wishlist')?
$.getJSON "/products_by_id/#{ $.cookie('wishlist') } .json",
(data) ->
products = "<div class=\"negative-grid products\">"
for product in data.products
console.log '111'
products += "<article class=\"grid_product article\"><div class=\"productcont\"><div class=\"prev\"><a href=\"/product/?product_id=#{ product.id }\"><img src=\"#{ product.images[0].medium_url }\" title=\"#{ product.title }\" alt=\"#{ product.title }\"></a></div>"
products += "<div class=\"cart\"><h3 class=\"title\">#{ product.title }</h3>"
products += "<div class=\"price\"><div class=\"vert\">#{ InSales.formatMoney(product.variants[0].price)}</div><div class=\"old\">#{ InSales.formatMoney(product.variants[0].old_price) }</div></div><a href=\"#\" class=\"wishlist__remove wishdel button\" rel=\"#{ product.id }\">Удалить</a></div></article>"
products += "<div class=\"clear\"></div><a href=\"#\" class=\"wishlist__remove_all wishdel wishdelall button\">Удалить все</a></div>"
$('.wishlist__block').html products
else
products = "<div class=\"emptybox\"><h2 class=\"empty\">Товаров в избранном нет!</h2><a href=\"/\" class=\"button\">На главную</a></div>"
$('.wishlist__block').html products
Осталось только добавить логику для кнопок удаления. Удаляем id из cookie и скрываем нужный блок на экране.
$('.wishlist__block').on 'click', '.wishlist__remove_all', (e) ->
e.preventDefault()
console.log '1'
$.cookie 'wishlist', null, { path: '/' }
$('.wishlist__block').find('.grid_product').animate {opacity: 0.2}, 1000
$(@).html 'Удалено!'
$('.wishlist__block').on 'click', '.wishlist__remove', (e) ->
e.preventDefault()
$(@).parents('.grid_product').animate {opacity: 0.2}, 1000
arr = $.cookie('wishlist').split ','
if arr.length is 1
$.cookie 'wishlist', null, { path: '/' }
else
for item in arr
console.log typeof($(@).attr('rel'))
if $(@).attr('rel') is item
arr.splice arr.indexOf(item), 1
$.cookie 'wishlist', arr, { path: '/' }
return
Теперь стоит добавить стили по вкусу, а вот какой должен получиться сниппет:
<script type="text/javascript" src="https://cdn.rawgit.com/jashkenas/coffeescript/master/extras/coffee-script.js"></script>
<script type="text/coffeescript">
$ ->
$(".wishlist").on 'click', (e) ->
e.preventDefault()
if $.cookie('wishlist')?
arr = $.cookie('wishlist').split ','
for item in arr
if $(@).data('id') is parseInt(item)
$('.popup').html 'Этот товар уже в избранном!'
$('.popup').fadeIn 'slow'
$('.popup').fadeOut 'slow'
return
arr.push $(@).data('id')
$('.wishlist_count').html "(#{arr.length})"
$.cookie 'wishlist', arr, { path: '/' }
$(@).html "В избранном"
$('.popup').html "Товар добавлен в избранное"
$('.popup').fadeIn "slow"
$('.popup').fadeOut "slow"
else
$(@).html "В избранном"
$.cookie 'wishlist', $(@).data('id'), { path: '/' }
$('.popup').html "Товар добавлен в избранное"
$('.popup').fadeIn "slow"
$('.popup').fadeOut "slow"
$('.wishlist_count').html "( 1 )"
if $.cookie('wishlist')?
arr = $.cookie('wishlist').split ','
$('.wishlist_count').html "(#{arr.length})"
$(".wishlist").each ->
for item in arr
if $(@).data('id') is parseInt(item)
$(@).html "В избранном"
return
else
$('.wishlist_count').html "( 0 )"
{% if template == 'page' and page.url == '/page/wishlist' %}
if $.cookie('wishlist')?
$.getJSON "/products_by_id/#{ $.cookie('wishlist') } .json",
(data) ->
products = "<div class=\"negative-grid products\">"
for product in data.products
console.log '111'
products += "<article class=\"grid_product article\"><div class=\"productcont\"><div class=\"prev\"><a href=\"/product/?product_id=#{ product.id }\"><img src=\"#{ product.images[0].medium_url }\" title=\"#{ product.title }\" alt=\"#{ product.title }\"></a></div>"
products += "<div class=\"cart\"><h3 class=\"title\">#{ product.title }</h3>"
products += "<div class=\"price\"><div class=\"vert\">#{ InSales.formatMoney(product.variants[0].price)}</div><div class=\"old\">#{ InSales.formatMoney(product.variants[0].old_price) }</div></div><a href=\"#\" class=\"wishlist__remove wishdel button\" rel=\"#{ product.id }\">Удалить</a></div></article>"
products += "<div class=\"clear\"></div><a href=\"#\" class=\"wishlist__remove_all wishdel wishdelall button\">Удалить все</a></div>"
$('.wishlist__block').html products
else
products = "<div class=\"emptybox\"><h2 class=\"empty\">Товаров в избранном нет!</h2><a href=\"/\" class=\"button\">На главную</a></div>"
$('.wishlist__block').html products
$('.wishlist__block').on 'click', '.wishlist__remove_all', (e) ->
e.preventDefault()
console.log '1'
$.cookie 'wishlist', null, { path: '/' }
$('.wishlist__block').find('.grid_product').animate {opacity: 0.2}, 1000
$(@).html 'Удалено!'
$('.wishlist__block').on 'click', '.wishlist__remove', (e) ->
e.preventDefault()
$(@).parents('.grid_product').animate {opacity: 0.2}, 1000
arr = $.cookie('wishlist').split ','
if arr.length is 1
$.cookie 'wishlist', null, { path: '/' }
else
for item in arr
console.log typeof($(@).attr('rel'))
if $(@).attr('rel') is item
arr.splice arr.indexOf(item), 1
$.cookie 'wishlist', arr, { path: '/' }
return
{% endif %}
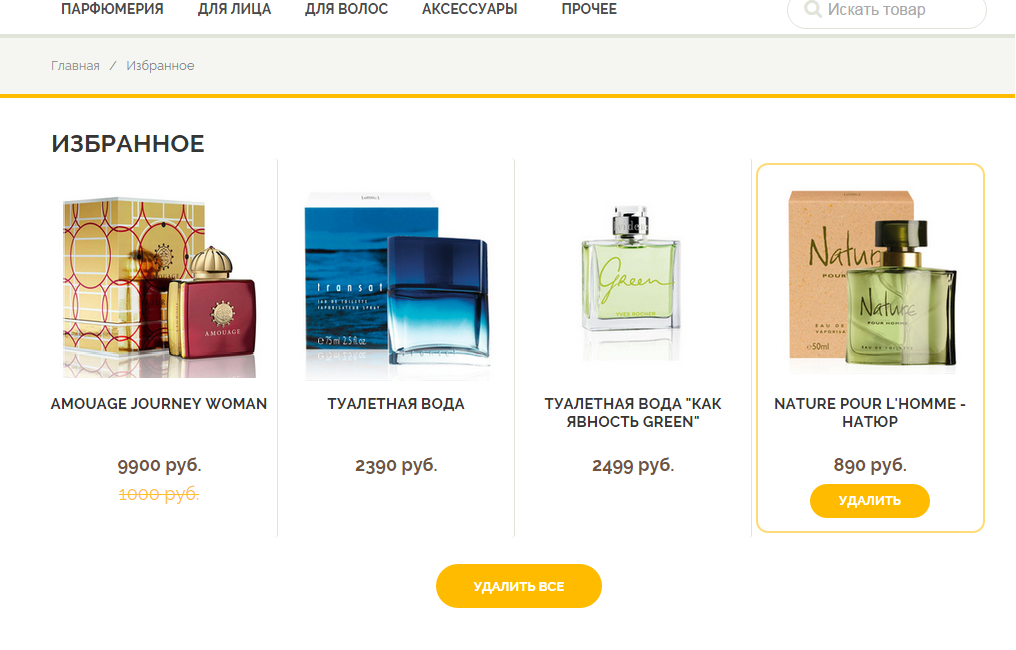
И визуально сама страница после добавления стилей:

Итоги
Теперь все работает, но работает не слишком быстро. Осталось скомпилировать CoffeeScript в более привычный браузерам Javascript и отключить библиотеку. Вот как будет выглядеть совсем готовый сниппет: