
Кнопки соцсетей, наверное, одна из самых простых и распространенных доработок шаблонов. Маркетологи говорят, что они сильно повышают продажи. Обычно их установка сводится к копипасту нужного скрипта в нужное место шаблона, однако и тут есть свои тонкости.
Получение скрипта
Для начала, нужно установить скрипт. Есть множество сервисов, где можно его взять, например тут.
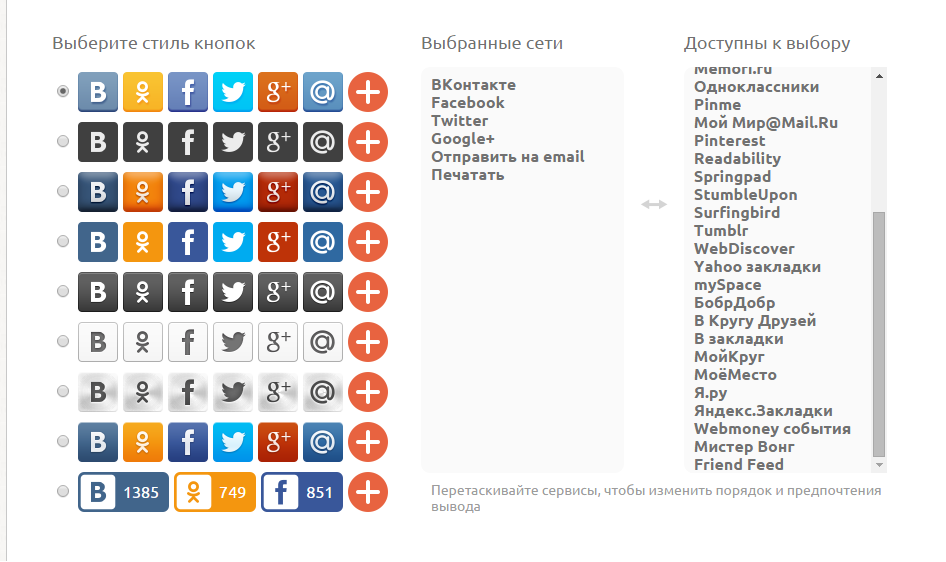
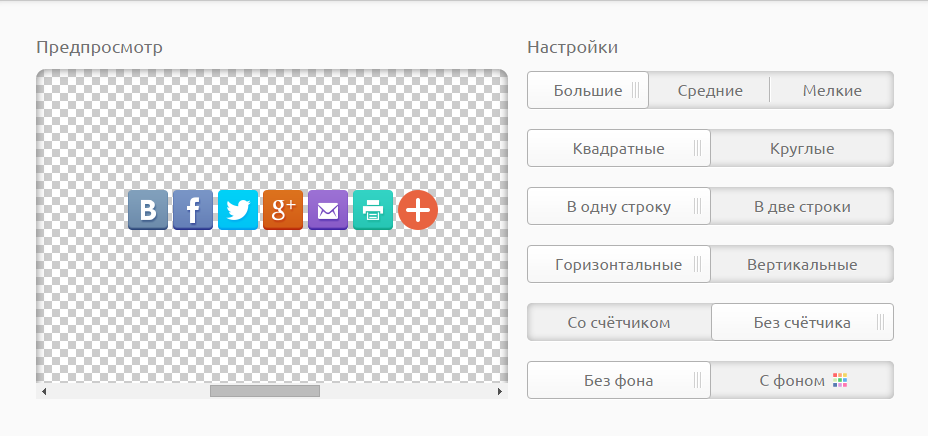
Выберем стиль и состав кнопок:

Далее выберем размер и варианты оформления. Тут все просто, единственное, что следует выбирать кнопки без фона, чтобы не было проблем с дизайном и оформлением сайта.

Получаем код. Для нормальной работы оставляем дополнительные поля пустыми.
Вот код, теперь его можно вставить на страницу товара в шаблон в любое подходящее место:
<script type="text/javascript">(function() {
if (window.pluso)if (typeof window.pluso.start == "function") return;
if (window.ifpluso==undefined) { window.ifpluso = 1;
var d = document, s = d.createElement('script'), g = 'getElementsByTagName';
s.type = 'text/javascript'; s.charset='UTF-8'; s.async = true;
s.src = ('https:' == window.location.protocol ? 'https' : 'http') + '://share.pluso.ru/pluso-like.js';
var h=d[g]('body')[0];
h.appendChild(s);
}})();</script>
<div class="pluso" data-background="transparent" data-options="big,square,line,horizontal,nocounter,theme=01" data-services="vkontakte,facebook,twitter,google,email,print"></div>
Оформление на сайте
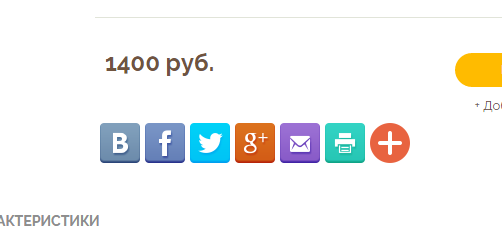
После установки кнопок, страница выглядит примерно так:

Все работает, но что-то не так. Меня одного раздражает этот красный крестик? Нужно его убрать. Пропишем где-нибудь в стилях:
.pluso-more {
display: none;
}
Мета-теги
По умолчанию кнопка поделиться выводит название товара и его краткое описание. Чтобы вручную поменять те данные, что будут репоститься, можно поставить в тег head страницы такой код:
Тем не менее, все соцсети работают по-разному и какие-то из них меняют данные, какие-то нет.
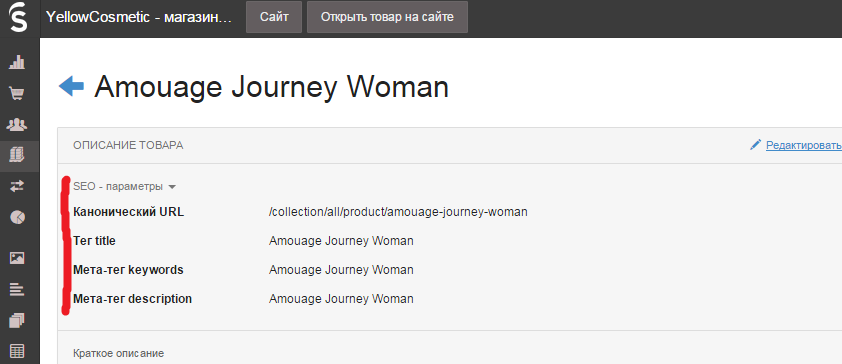
В Insales в карточке товара в бек-офисе для этих целей есть специальные поля. При их заполнении движок переписывает мета-теги, назначенные вручную и передает данные только из них. Для кастомизации репостов лучше всего заполнить их:

Итог
На этом все. Теперь кнопки прилично выглядят, находятся в нужном месте, а, самое главное, делают репосты и ретвиты с нужными ссылками текстом и изображениями. Возможно для большей интеграции в дизайн, понадобится изменить оформление кнопок. Для этого нужно прописать свойство background для соответствующего класса. Например .pluso-facebook, .pluso-twitter итд.